You can create your own menus through the Experiences tab on the left of the screen.
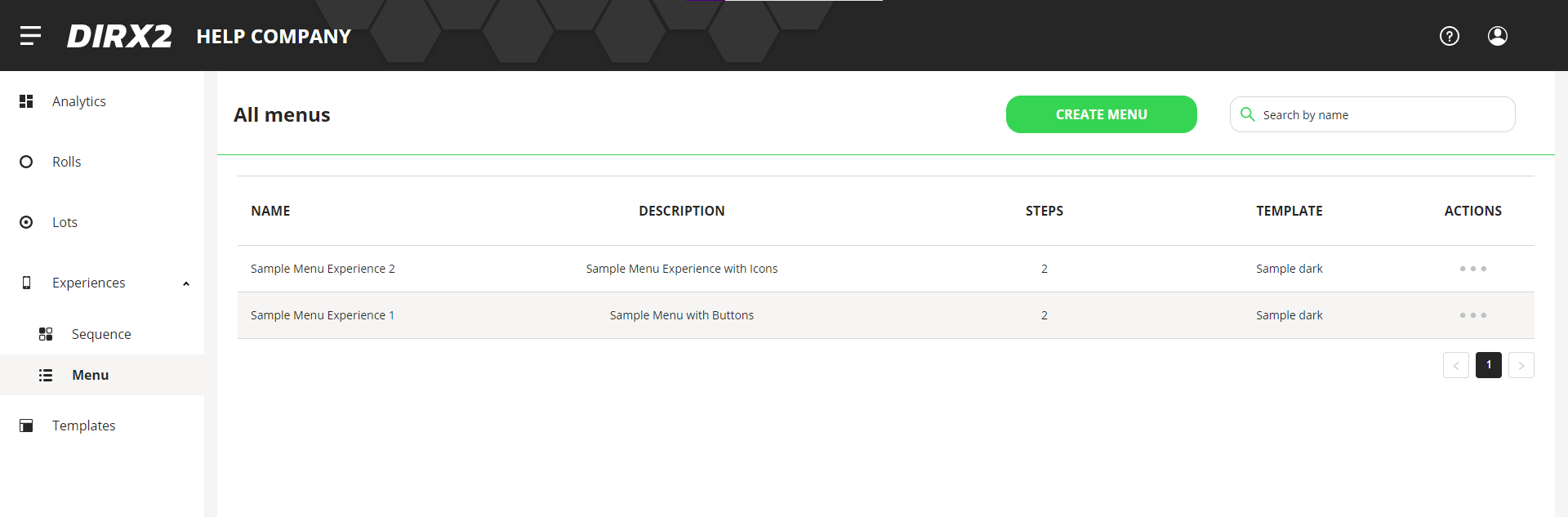
Click on Experiences and a few sub-menus with Sequence and Menu pop up. Select the Menu from the Navbar and you will see a list of the Menus that exist in your system.

In order to create your own menu, click the green Create Menu button at the top of the screen. You need to add a name for the Menu and then a description that will make it easy to identify in the list.
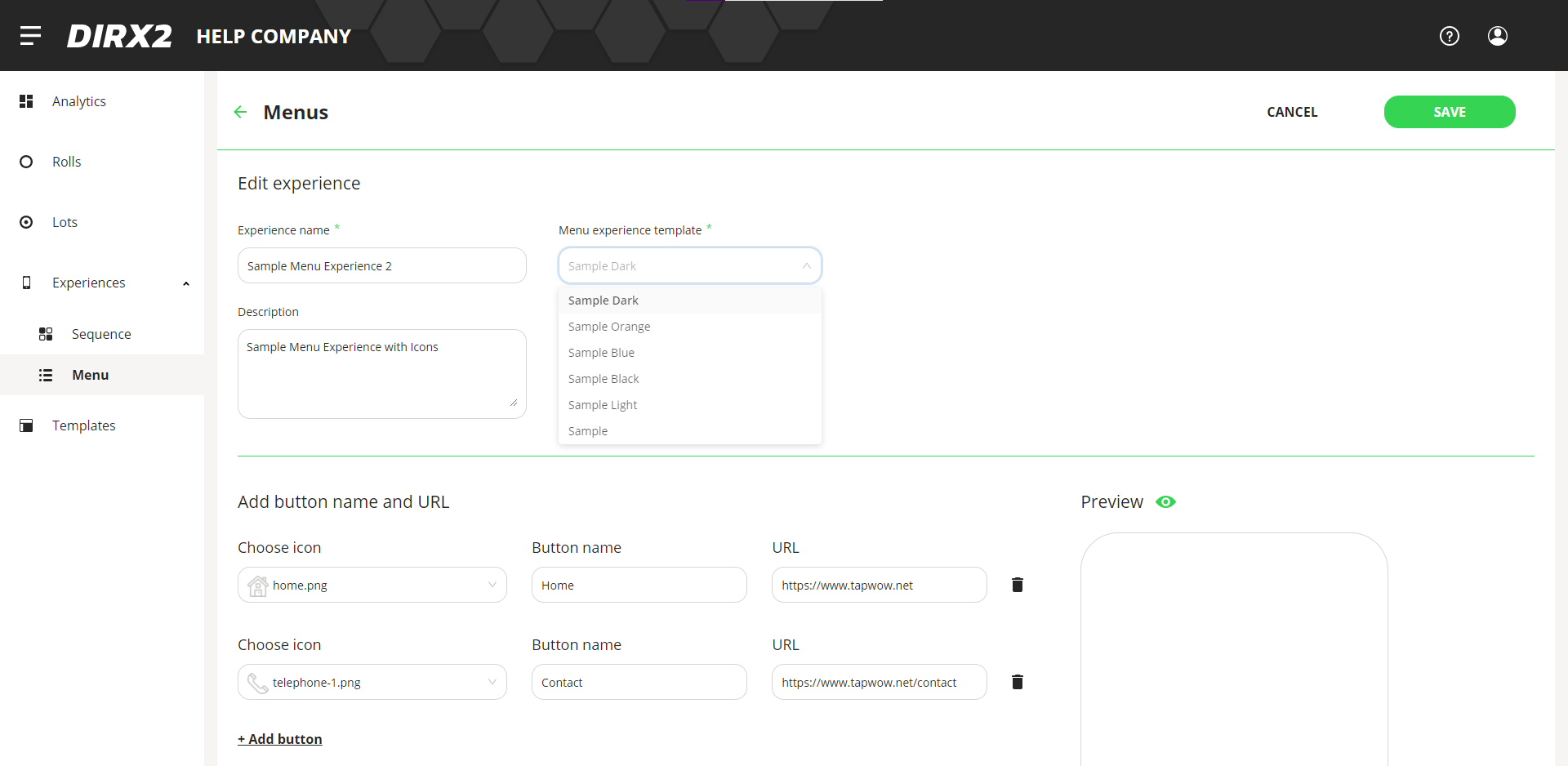
Next you need to select a “Menu Experience Template” from the dropdown list. A Template determines the look and feel of your menu on a phone. In the Tag Kit, we have included a selection of default templates that you can use for your menus, but you can not create a new Template with the limited functionality in the Tag Kit.

Adding Menu Buttons
Now that you have defined the Menu and look and feel with a Template, you need to add the buttons for the Menu that you are creating. A button on the Menu can connect to any internet content through a URL.
At the bottom of the screen select +Add button
This reveals three fields that can be updated. On each button on the menu, you have the option of choosing one of the Icons available in the system which can be accessed from the first drop down. This will place the icon on the button with the button name if you like or by itself if you leave button name blank.
Button name allows you to type in a name that will appear on the button to identify the content it connects to.
URL is where you either type of paste a URL to identify the web content that you want the button to connect to.
Once you have entered the information necessary, be sure to click the green Save button at the top right side of the panel.
Adding Additional Buttons
You can add as many buttons as you would like by clicking +Add button and repeat the process with additional content.
Previewing Your Content
Once you have saved your menu you can preview what your Menu looks like by clicking on the green eye icon next to Preview.
